Since version 2.5.0 of jbake it is possible to use asciidoctor-diagram.
This is a little demonstration of how to use this feature with jbake 2.6.5 and jbake-gradle-plugin.
It’s inspired by a question on the jbake user list.
gradle project configuration
Here is an example of my current gradle build file. See source @github for the full example.
plugins {
id 'com.github.ben-manes.versions' version '0.17.0'
id 'org.gretty' version '3.0.2' apply false
id 'com.craigburke.bower-installer' version '2.5.1'
id 'distribution'
id "org.jbake.site" version "5.1.0"
}
apply from: 'gradle/distribution.gradle'
apply from: 'gradle/environment.gradle'
//apply from: 'gradle/webResources.gradle'
repositories {
mavenLocal()
jcenter()
}
if ( env == "local" ){
apply plugin: 'war'
apply plugin: 'org.gretty'
gretty {
httpPort = config.server.port
contextPath = config.server.contextPath
extraResourceBases = [bake.output]
}
}
else {
apply from: 'gradle/publish.gradle'
}
dependencies {
jbake "org.asciidoctor:asciidoctorj-diagram:2.0.1" (1)
}
jbake{
version = "2.6.5"
configuration['blog.title'] = "calmdevelopment"
configuration['blog.description'] = "'A personal Blog. Mostly about tech stuff. groovy, gradle, asciidoctor, jbake and other interesting stuff that crosses my path...'"
configuration['db.store'] = "plocal"
configuration['db.path']= "build/cache"
configuration['site.host'] = "$config.server.url" as String
configuration['render.tags'] = true
configuration['site.contextPath'] = config.server.contextPath
configuration['foundation.version'] = "version"
configuration['twitter.user'] = "@knarfancho"
configuration['asciidoctor.option.requires'] = "asciidoctor-diagram" (2)
configuration['asciidoctor.attributes'] = [
"sourceDir=${projectDir}", (3)
"imagesdir=${config.server.contextPath}img", (4)
"imagesoutdir=${bake.input}/assets/img", (5)
"source-highlighter=highlight.js",
"icons=font"
]
configuration['feed.format'] = "yyyy-MM-dd\'T\'HH:mm:ss\'Z\'"
configuration['sitemap.format'] = "yyyy-MM-dd"
configuration['updated.format'] = "dd.MM.yyyy"
configuration['asciidoctor.attributes.export'] = true
}| 1 | Add asciidoctorj-diagram 2.0.1 to the classpath |
| 2 | Configure asciidoctor to require asciidoctor-diagram |
| 3 | Set attribute sourceDir to the projects directory to easyly include source files (like this one). e.g.: include::{sourceDir}/build.gradle |
| 4 | The location of the image dir referenced in rendered img-tags. e.g: <img src="/blog/img/asciidoctor-diagram-classes.png" alt="asciidoctor diagram classes" width="270" height="283"> |
| 5 | The output location for the rendered diagram images |
Add a diagram to your document
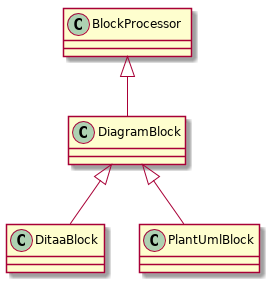
asciidoctor-diagram supports different diagram types. I use a plantuml block with an example copied from the README :)
[plantuml, "asciidoctor-diagram-classes", "png"]
----
class BlockProcessor
class DiagramBlock
class DitaaBlock
class PlantUmlBlock
BlockProcessor <|-- DiagramBlock
DiagramBlock <|-- DitaaBlock
DiagramBlock <|-- PlantUmlBlock
----The rendered example

That’s awesome!! :)